Setingan Standar Litespeed Cache
2024-11-17 07:21:03 - Coderja
CACHE
- Enable Cache: on
- Cache Logged-in Users: off
- Cache Commenters: off
- Cache REST API: on
- Cache Login Page: on
- Cache favicon.ico: on
- Cache PHP Resources: on
- Cache Mobile: off.
TTL
Semua konfigurasi di sini biarkan dalam kondisi default atau standar.
PURGE
- Purge All On Upgrade: on
- Serve Stale: off.
BROWSER
- Browser Cache: on
- Browser Cache TTL: biarkan dalam kondisi default atau standar.
Advanced
- Improve HTTP/HTTPS Compatibility: off
- Instant Click: on (sesuaikan dengan kondisi CPU hosting yang digunakan, jika sering overload matikan fitur ini dan gunakan plugin Flying Pages).
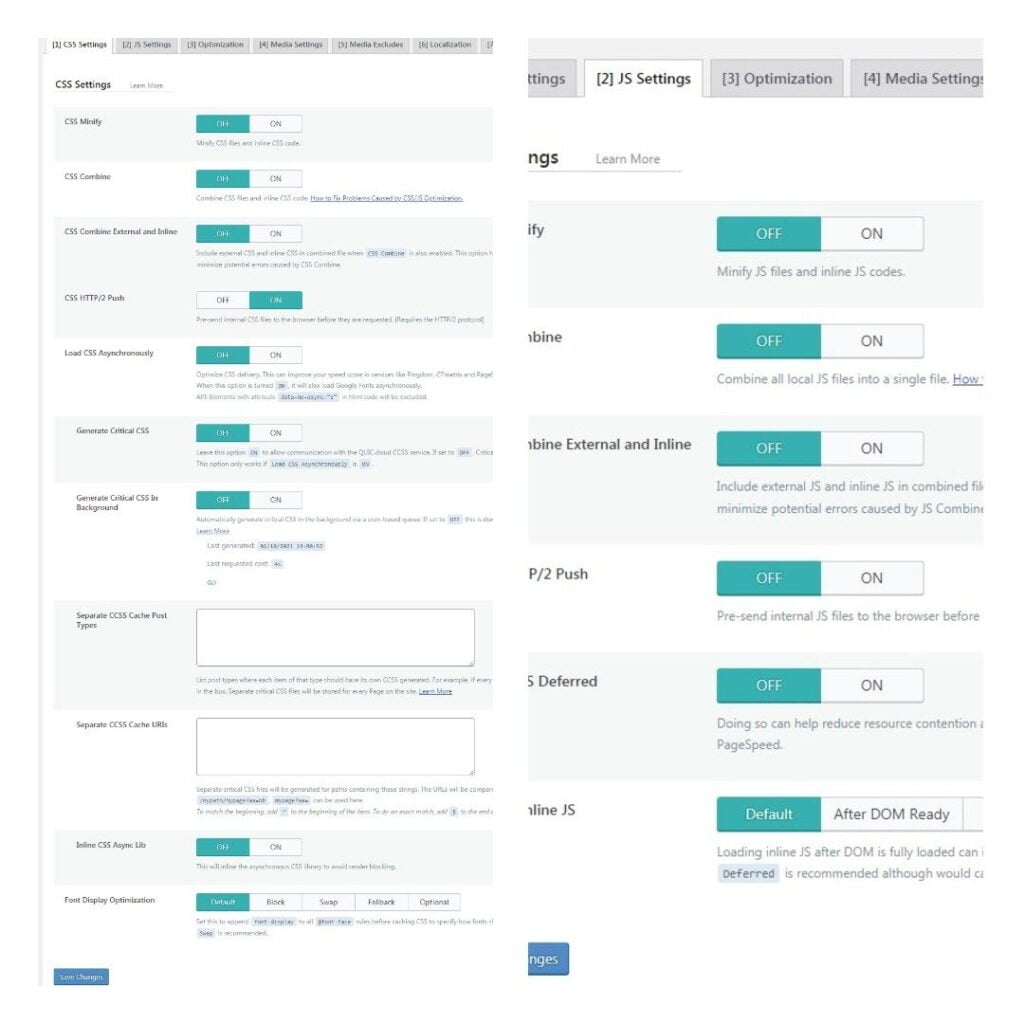
 Pengaturan Page Optimization LiteSpeed Cache
Pengaturan Page Optimization LiteSpeed Cache
CSS Settings
- CSS HTTP/2 Push: on
Semua fitur di menu CSS pastikan dalam konfisi OFF (hanya CSS HTTP/2 Push saja yang on).
JS Settings
Semua fitur di menu pastikan off semua tidak perlu ada yang diaktifkan.
Optimization
- HTML Minify: off
- DNS Prefetch Control: on
- Remove Query Strings: on
- Load Google Fonts Asynchronously: off
- Remove Google Fonts: off
- Remove WordPress Emoji: on
- Remove Noscript Tag: on.
Media Settings
- Lazy Load Images: on
- Responsive Placeholder: off
- LQIP Cloud Generator: off
- Generate LQIP In Background: off
- Lazy Load Iframes: on
- Inline Lazy Load Images Library: off.
Media Excludes
Kalau Anda mengaktifkan Lazy Load Images, saya sarankan untuk memasukkan logo dan favicon di Lazy Load Image Excludes untuk menghindari Cumulative Layout Shift (CLS). Masukkan URL logo dan favicon di Lazy Load Image Excludes.
Localization Settings
Kalau Gravatar WordPress Anda aktif, maka aktifkan Gravatar Cache dan Gravatar Cache Cron. Karena WPNesia tidak menggunakan Gravatar, maka fitur ini saya matikan.
Toolbox
Di menu Toolbox, yang perlu diaktifkan adalah:
- Frontend Heartbeat Control: on
- Backend Heartbeat Control: on
- Editor Heartbeat: on
TTL semuanya biarkan dalam kondisi standar.